Add Svg Into React - 617+ DXF Include
Here is Add Svg Into React - 617+ DXF Include As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs.
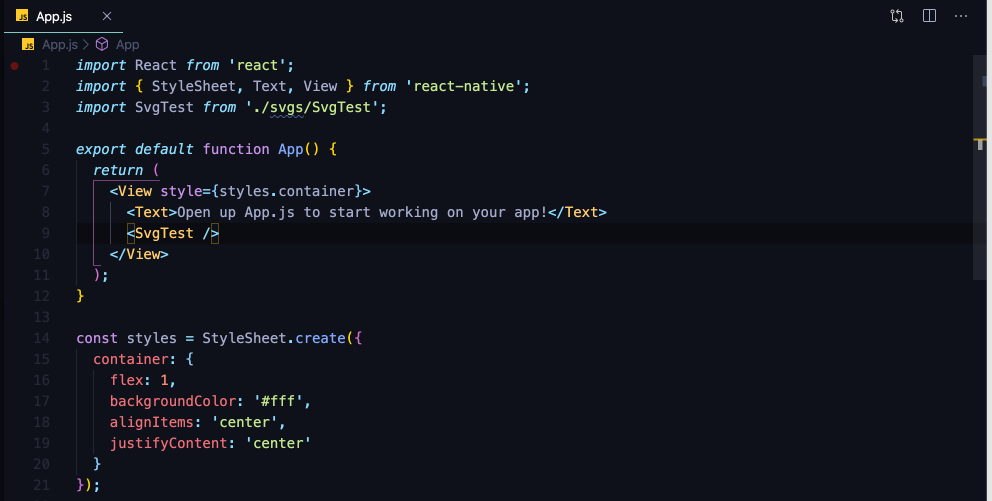
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
Tagged with react, javascript, webdev. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. #svg is great as you get to scale it without loss of quality. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). We recommend this library for unique id generation to satisfy accessibility needs.
You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.

How to import iconfont into react native Expo from programmer.ink
Here List of Free File SVG, PNG, EPS, DXF For Cricut
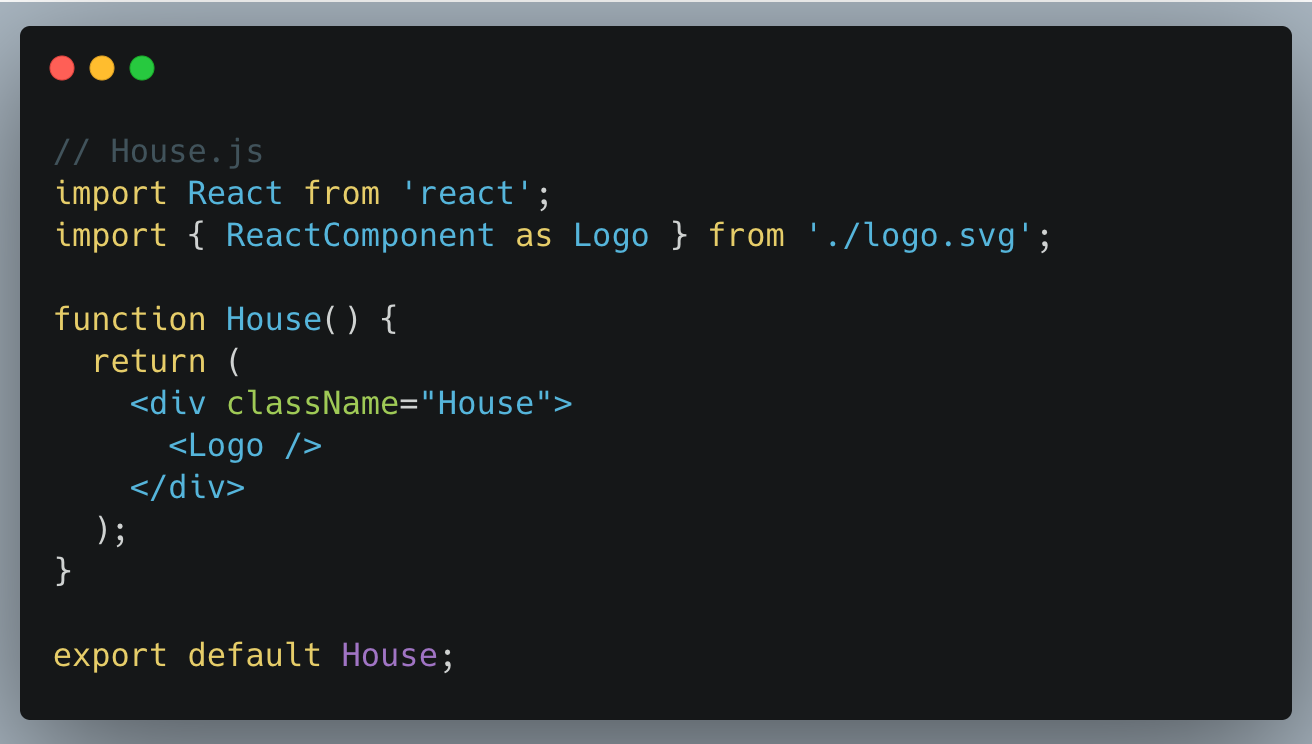
Download Add Svg Into React - 617+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File Logrocket logs all actions and state from your redux stores. React works with the dom and the dom is not only html. Manually adding svg files to a react component. Sometimes you don't want to add a new library just to get an icon. I wanted to add playful svg patterns as background in my react application, because most often i am simply select your desired svg background on the website, copy the content and paste it into an own made. In this lesson we look at various ways you can use svg in #react and then we also look at. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. After testing the latest version, i took the plunge. Tagged with react, javascript, webdev. Svg simply works in react.
Add Svg Into React - 617+ DXF Include SVG, PNG, EPS, DXF File
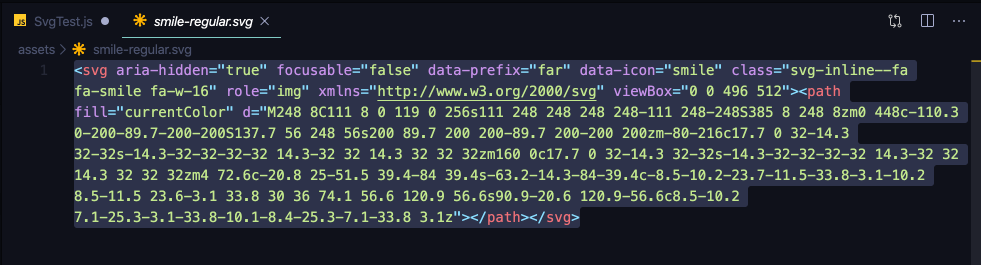
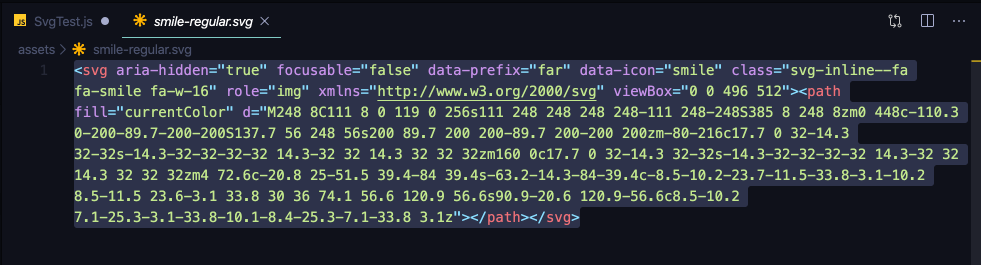
Download Add Svg Into React - 617+ DXF Include If you open an svg file in a text editor, you'll see it looks a lot like html. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. We recommend this library for unique id generation to satisfy accessibility needs.
Svg stands for scalable vector graphics. SVG Cut Files
Lab Researcher Watching Chemical Reaction By Adding Reagent Into Special Liquid Stock Image ... for Silhouette

You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs.
React Native mixed programming migration project - Programmer Sought for Silhouette

You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
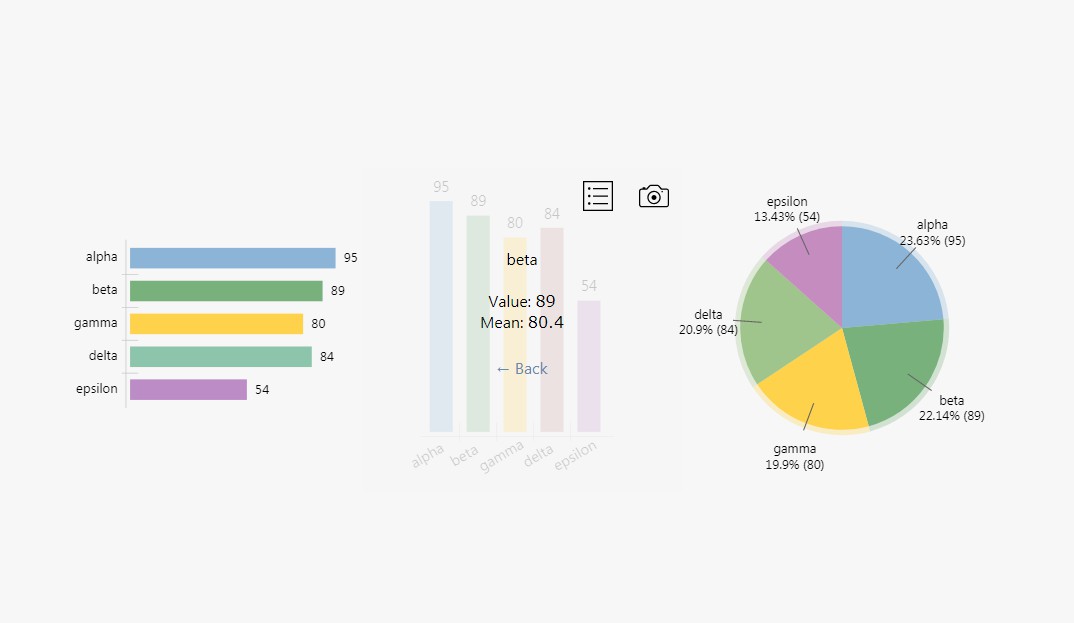
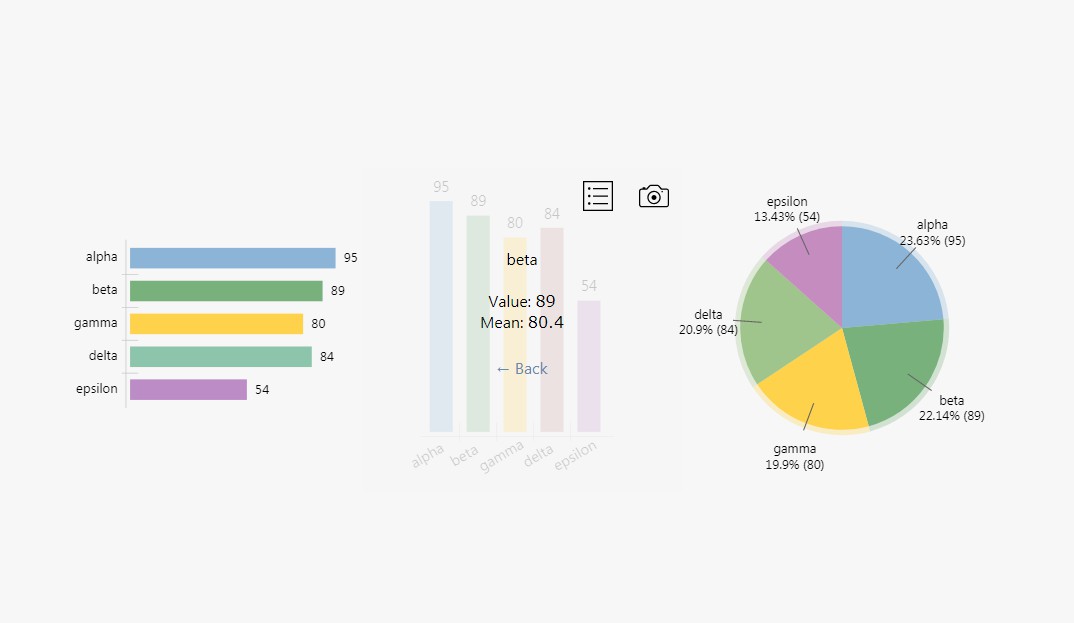
A tiny SVG react charting library for Silhouette

We recommend this library for unique id generation to satisfy accessibility needs. #svg is great as you get to scale it without loss of quality. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
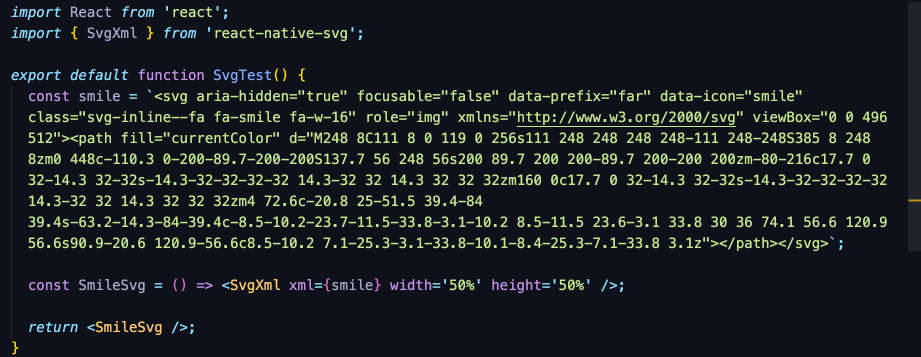
How to use SVGs in React Native with Expo | by Brianna Workman | Level Up Coding for Silhouette

You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
reactjs - SVG not rendering when using react-native-svg-uri - Stack Overflow for Silhouette

Logrocket logs all actions and state from your redux stores. We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
How to add Fonts to a React Project ― Scotch.io for Silhouette

We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
File:Corey-Winter reaction mechanism.svg - Wikimedia Commons for Silhouette

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). Logrocket logs all actions and state from your redux stores. #svg is great as you get to scale it without loss of quality.
Different Ways to Display Images in React Apps | by Jayanth babu | Better Programming | Medium for Silhouette

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). Logrocket logs all actions and state from your redux stores. Tagged with react, javascript, webdev.
Import an SVG into Maya - John Player for Silhouette
We recommend this library for unique id generation to satisfy accessibility needs. Logrocket logs all actions and state from your redux stores. #svg is great as you get to scale it without loss of quality.
File:Dihydrofolate reductase reaction.svg - Wikimedia Commons for Silhouette

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Logrocket logs all actions and state from your redux stores.
GitHub - sebinq/react-native-feather1s: Feather Icons with stroke-width set to 1 added to react ... for Silhouette

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Tagged with react, javascript, webdev. #svg is great as you get to scale it without loss of quality.
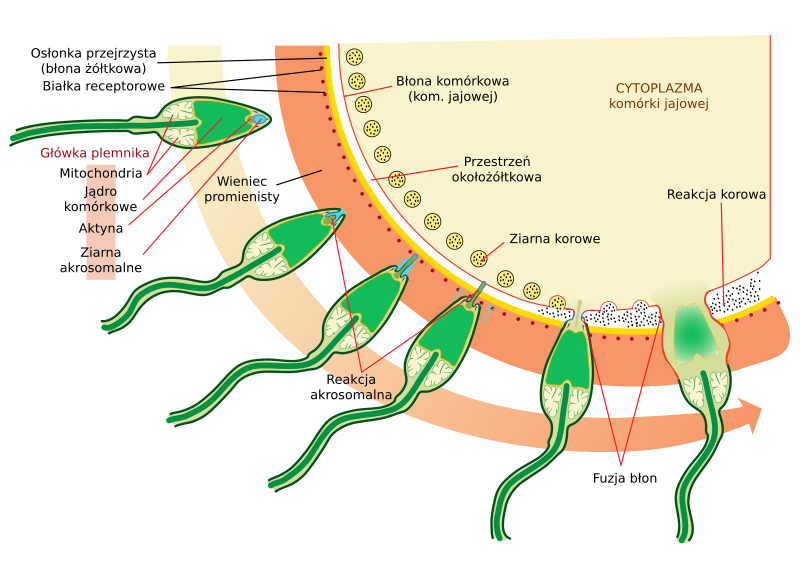
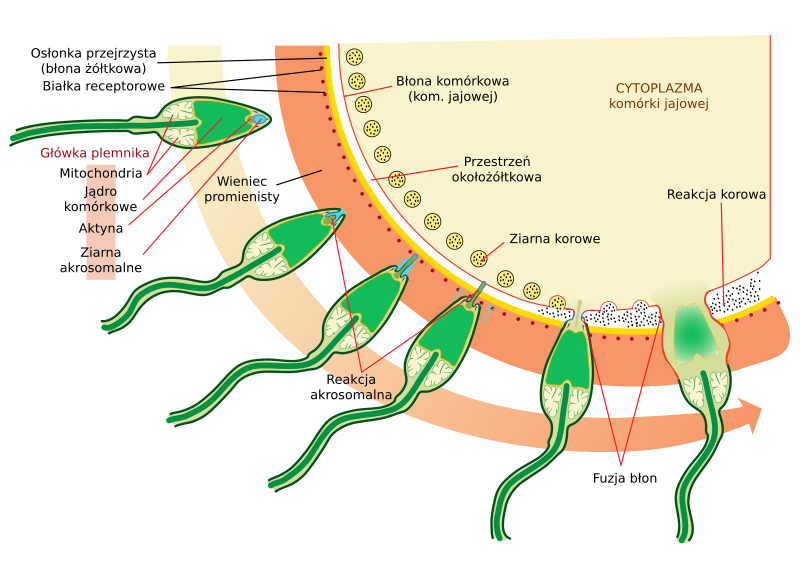
File:Acrosome reaction diagram-pl.svg - Wikimedia Commons for Silhouette

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs. Tagged with react, javascript, webdev.
File:Emerson-Reaktion.svg - Wikimedia Commons for Silhouette

You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
Expo Vector Icons at Vectorified.com | Collection of Expo Vector Icons free for personal use for Silhouette
We recommend this library for unique id generation to satisfy accessibility needs. #svg is great as you get to scale it without loss of quality. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
The Best Way to Import SVGs in React - Better Programming - Medium for Silhouette

#svg is great as you get to scale it without loss of quality. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
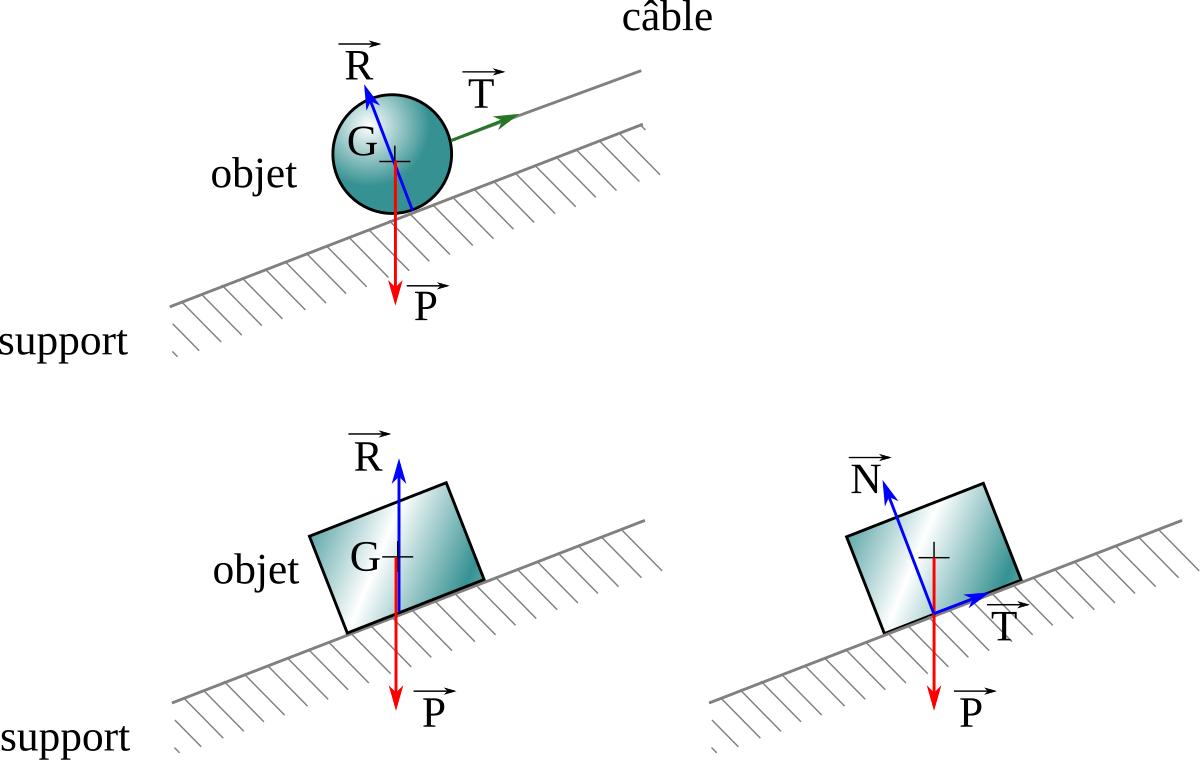
File:Reaction support avec et sans adherence.svg - Wikimedia Commons for Silhouette

You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. We recommend this library for unique id generation to satisfy accessibility needs. #svg is great as you get to scale it without loss of quality.
GitHub - smarppy/fabric-icons: This repository is maintained to allow the import of Office ... for Silhouette
Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs.
React SVG Morph - Made with React.js for Silhouette

#svg is great as you get to scale it without loss of quality. We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
GitHub - sebinq/react-native-feather1s: Feather Icons with stroke-width set to 1 added to react ... for Silhouette

You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Tagged with react, javascript, webdev. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
How to use SVGs in React Native with Expo | by Brianna Workman | Level Up Coding for Silhouette

#svg is great as you get to scale it without loss of quality. Tagged with react, javascript, webdev. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
File:Norrish typeII reaction.svg - Wikimedia Commons for Silhouette

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. #svg is great as you get to scale it without loss of quality. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
Download Vector graphics produced by svg can be scaled or zoomed to the very maximum without being rasterized or losing quality. Free SVG Cut Files
How to use SVGs in React Native with Expo | by Brianna Workman | Level Up Coding for Cricut

You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Expo Vector Icons at Vectorified.com | Collection of Expo Vector Icons free for personal use for Cricut
You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Logrocket logs all actions and state from your redux stores.
Modern Testimonials in React Tutorial - DEV Community for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs. Tagged with react, javascript, webdev. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). Logrocket logs all actions and state from your redux stores.
Custom Icon in React Native. Icons in react native application using… | by Anson Mathew | Jul ... for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs. Tagged with react, javascript, webdev. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). Logrocket logs all actions and state from your redux stores.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
How to use SVGs in React Native with Expo | by Brianna Workman | Level Up Coding for Cricut

Logrocket logs all actions and state from your redux stores. Tagged with react, javascript, webdev. We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
GitHub - sebinq/react-native-feather1s: Feather Icons with stroke-width set to 1 added to react ... for Cricut

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Tagged with react, javascript, webdev. Logrocket logs all actions and state from your redux stores.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
Transform an SVG icon into multiple themes, and generate React iconsVue icons,svg icons for Cricut
Logrocket logs all actions and state from your redux stores. We recommend this library for unique id generation to satisfy accessibility needs. Tagged with react, javascript, webdev. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
React Icon System | Varun Vachhar for Cricut
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). We recommend this library for unique id generation to satisfy accessibility needs. Tagged with react, javascript, webdev. Logrocket logs all actions and state from your redux stores.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
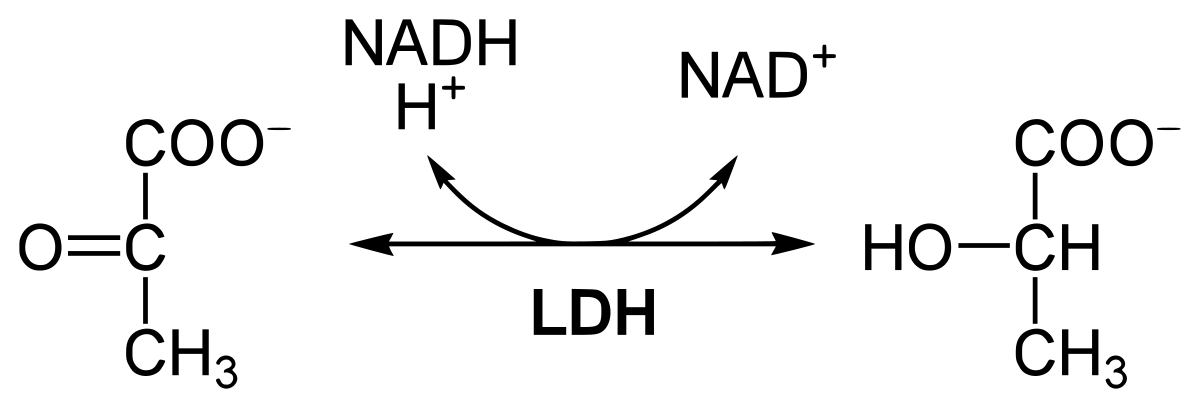
File:LDH reaction.svg - Wikimedia Commons for Cricut

You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
How to use SVG with Dynamic colors in React Native | by Hex boY | Medium for Cricut

Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Tagged with react, javascript, webdev. We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
A tiny SVG react charting library for Cricut

You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). Tagged with react, javascript, webdev. Logrocket logs all actions and state from your redux stores. We recommend this library for unique id generation to satisfy accessibility needs.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
Rendering SVG Image in Next.js with next-images and babel-plugin-inline-react-svg | by Sudeep ... for Cricut

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Logrocket logs all actions and state from your redux stores. Tagged with react, javascript, webdev. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
File:Acrosome reaction diagram-pl.svg - Wikimedia Commons for Cricut

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
SVG Animation - Design+Code for Cricut

Logrocket logs all actions and state from your redux stores. Tagged with react, javascript, webdev. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
File:Dihydrofolate reductase reaction.svg - Wikimedia Commons for Cricut

You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). We recommend this library for unique id generation to satisfy accessibility needs.
You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
How to Use SVG Icons in React with React Icons and Font Awesome for Cricut

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
React JS for WordPress Users: A Basic Introduction - WP FixAll for Cricut
Logrocket logs all actions and state from your redux stores. Tagged with react, javascript, webdev. We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
How to import iconfont into react native Expo for Cricut

Tagged with react, javascript, webdev. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
react-native-vector-icons Font Awesome 5 Pro icons not working - Stack Overflow for Cricut

Tagged with react, javascript, webdev. We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure.
How to add Fonts to a React Project ― Scotch.io for Cricut

You just need to apply some syntax transformations to make it jsx compatible, like at which point you can think about adding props like fill , or whatever else might be useful to configure. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ). Tagged with react, javascript, webdev. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg ( source ).

